Dreamweaverの不具合事例
Dreamweaverでaタグを選択しているのに、プロパティインスペクタにID、クラス、リンク、ターゲットなどが表示されず、CSS-Pエレメントと表示されてしまい、リンクなどが設定できない。

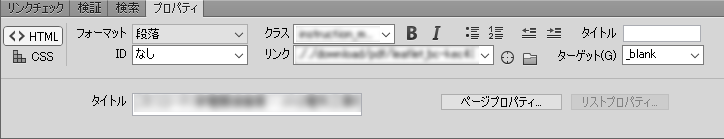
↑通常時のプロパティインスペクタの表示。

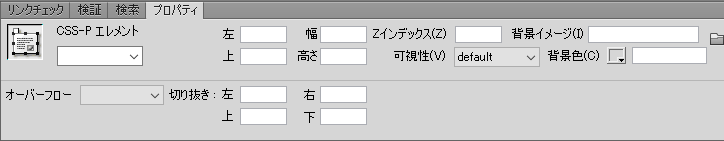
↑aタグのリンク先を指定したいのにできない!
原因
aタグの要素に position で static 以外が指定されているため。
具体的には
position : relative(相対位置指定)
position : absolute(絶対位置指定)
position : fixed(絶対位置指定+座標固定)
この指定がされている要素は、プロパティインスペクタが座標指定ウィンドウになるため、通常時の設定が操作できない。
対策
コーディングの作業順としてリンク指定と要素へのスタイルシート指定は、リンク指定を先行させる。
どうしてもリンク先未確定のままスタイルシート指定を先行させる場合は、リンク先を空欄にしておくのではなく、仮のリンク指定にしておく。
そして、リンク先の修正時はプロパティインスペクタでおこなわず、ソースコード上で直接修正するとスムーズかと思います。



コメントを残す